A non-technical site speed primer for marketers and business owners
With the upcoming Google Core Web Vitals (CWV) update ready to roll out in May, a lot of great content has already been and will continue to be published about site speed and how to hit those all-important passing values. This post is not an all singing all dancing guide to CWV or site speed (I will link to some of those below in case that is what you are looking for), it is a simplified guide to help everyone understand what is going on and why they should (or should not) worry about their site speed.
The Google Core Web Vitals Update
Let us start with the current Google carrot on a stick, the CWV update. In a nutshell, at some point in May 2021 Google will add Core Web Vitals as a ranking signal alongside mobile-friendliness, safe-browsing, HTTPS-security and intrusive interstitials.
Core Web Vitals is made up of 3 metrics:
- Largest Contentful Paint – The time it takes for the main content part of the webpage to load.
- First Input Delay – The time it takes for the page to become interactive.
- Cumulative Layout Shift – The amount of ‘annoying moving about the page’ it does as it loads.
Data is captured from real users loading your pages and interacting with them via Chrome and the easiest ways to see the data are via Google Search Console or Page Speed Insights.
One important point is that Google will be using your mobile experience not your desktop and the upcoming change should only affect mobile rankings.
How will the CWV update affect me?
It is highly likely that the May Core Web Vitals update will have minimal to no effect on most websites. Google uses hundreds of signals to rank a website, the majority of which are very minor. Quality relevant content is still the biggest contributor to rankings and this will remain whether it is delivered quickly or, within reason, slowly. Quick garbage is still garbage!
To further help, I ran a quick data grab to see what the state of UK website CWVs looked like at the moment. I made a list of 500 UK websites I knew about (using the Majestic Million as inspiration) and grabbed their CRUX data using Screaming Frog. A range of sites types were analysed, including publishers, e-commerce sites and educational institutions.

What we can see from this quick data sample is that:
- First Input Delay doesn’t look to be a problem for most sites with 90% passing.
- 70% of sites have a lot going on that slows down the Largest Contentful Paint.
- 65% of sites have Cumulative Layout Shift issues. I wonder how many are due to COVID, cookie and notification pop-ups.
If you are having similar issues, you are in good company.
That being said, don’t dismiss the CWV update. All other things being equal, passing Core Web Vitals could be the difference between 1st and 2nd so it is worth pursuing if there is a business case for it. Just be realistic when doing your cost / benefit analysis.
So why is everyone going on about speed?
Earlier I used the phrase “Google carrot on a stick”. This is not me having a pop at Google, it is more me wanting you to think about what is actually going on. A fast performant worldwide web benefits everyone. Users receive their information quicker, conversion rates generally increase, search engines can gather information faster and get more out of their limited infrastructure. Everyone wins.
Many people have been going on about site speed for years. I have been trying to get speed on the radar of developers and designers for a long time. People like Harry over at @csswizardry have been doing it for far longer than I have. Google itself tried to get it on the map in July 2018 by rolling out an update that affected particularly slow websites.
From experiences, up until recently, sites are getting faster due to technology becoming better, not because developers, platform providers etc. have suddenly taken a speed first approach. The Google Speed Update largely resulted in a “well, I am slightly faster than my competitors so that is good enough” mentality rather than actually caring about your users.
This latest update is an attempt by Google to get the message out there again. Google Updates are heavily written about – I am doing it right now. Many people will read about the upcoming update and start to consider speed. SEOs are definitely shouting about site speed more. This filters down to business owners and developers, who expect that the website they have paid out for to be built will perform appropriately.
This is a good thing. When you commission your new website you should be putting site performance within your requirements, after all:
- It will affect your users
- It will affect your conversion rate from all channels not just SEO
- It will affect your PPC results and costs
Focusing on improving your Core Web Vitals scores is a good start and will get you well on the road to success, there are however a lot more things to go at if you really want to produce a fast website.
Should I be spending time optimising or paying for someone to optimise my site speed?
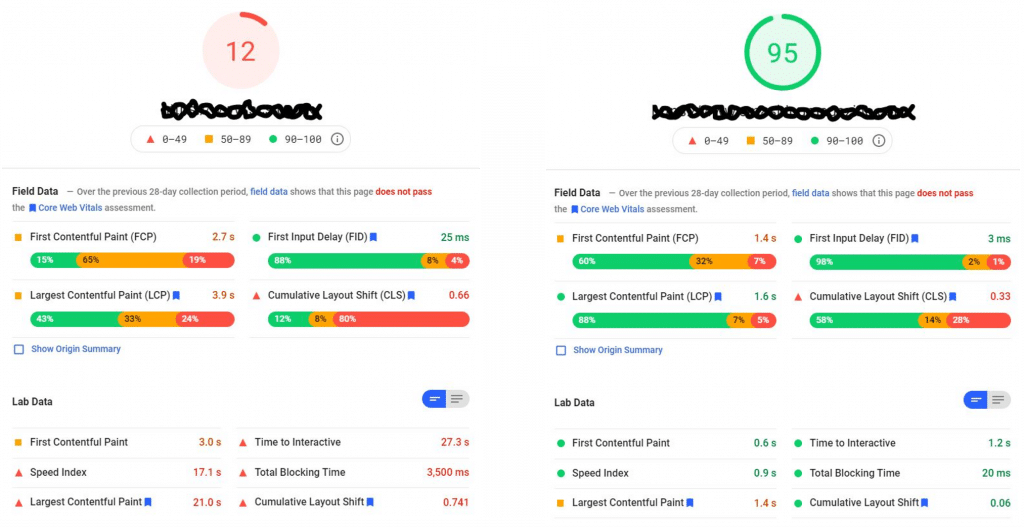
The golden question that is really difficult to answer. My honest advice is to firstly see how you compare to your competitors. Run yourself and your competitors through Page Speed Insights to see how you stack up. If you can, test different comparable page types such as category or product pages.

If your mobile results look something like the left image, it would be worth doing some speculative work to see if improvements are possible and the potential cost, even if all your competitors have similar results.
If your results look something like the right image, then further site speed optimisation should be way down on your priority list.
Site speed optimisation in general has diminished returns and often the closer you get to fast, the more expensive the effort becomes. As with everything, try to work out the benefit verses the cost and prioritise accordingly. Unless of course you just want to humble brag at your next business event.
How to get help.
If you are working with an SEO agency who are actively doing SEO then at some point in the plan speed should be being looked at. Most SEOs can interpret results and know enough to get you so far towards a performant site. If you are working with us at CreativeRace you can count on it being on the agenda.
If you do not work with an SEO agency at present, some may offer consultancy as a bespoke project.
One thing to remember though is not all websites can be made fast without major investment. I personally worked on a project recently where the only option was a full rewrite of the site platform and another where all of my work could only make marginal gains without shifting to a new front end. In many instances making a website fast, is hard.
It is also worth noting that a fast site may only be fast for 1 day. Often, we need to develop business processes to prevent user inputs from slowing the website down later. That 4MB image you just dropped onto the homepage is not helping anyone!
Get in touch
At Creative Race we offer a full range of SEO services including bespoke consultancy covering site speed optimisation. If you would like us to do some initial analysis or work with you to improve your core web vitals, please don’t hesitate to get in touch.
Tools / further reading
Page Speed Insights: great for getting at the data.
Web.dev: A Google project aimed at helping people understand and learn about page speed. Great for knowledge.
CWV Report: A Google page covering the report data available in your Google Search Console.
CWV Update Announcement: the post that let the cat out of the bag. Also provides a lot of valuable detail as to the reasons for the update.
If you really want to get into site performance and have the budget to pursue it, there are also dedicated specialists in the field like Harry Roberts of @csswizardry or Andy Davies of @andydavies